How To Create An Email Link In HTML
7 Ultimate steps to create an Email link in HTML
Hello friends, earlier I had discussed what is a blog and what are its benefits?, How to set up a blog in Google Blogger? Blogging Niche, Free, and Premium Template. While writing these posts I felt the need to contact my visitors under certain circumstances. My visitors can contact me either through the contact form on my site or by knowing my email directly, but all these things need to be borne, and I think users used to be very lazy. So, I decided to create an email link directly in my HTML code, anywhere I need to contact my visitors, I simply put a clickable email link that will bring users directly to their device email service.
Being a blogger, you may face similar situations. So, in this post, I will explain you how I created an Email link with or without a specific Subject in HTML
Visitors to your website will always have a better experience if they have anything that allows them to quickly connect with you about any issues or questions they might have. This is unquestionably a useful feature for every website. Let’s go over how to add an email link to a web page using a simple HTML code snippet step by step.

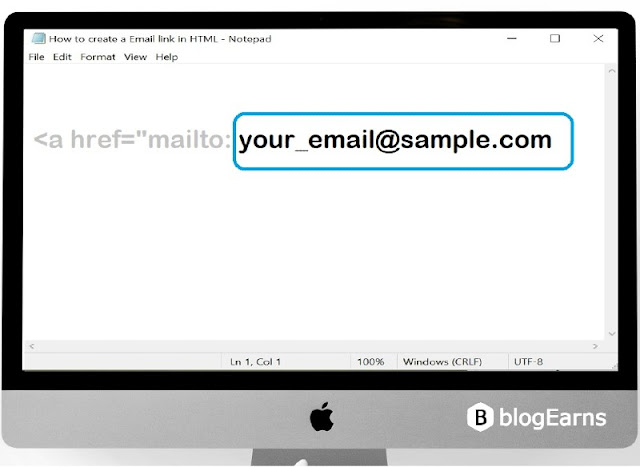
#1. For any type of link in HTML we need to write anchor tag. So here for email link also we need to write anchor tag <a href= in your HTML code block. Anchor tag generally tells the browser that the following text or item is a link.

#2. Now after anchor tag you need to tell the browser that this link is to an email address rather than a web page. For this write mailto after anchor tag.

#3. Now in third step write users Email-id. A well formatted command up to now would look like
< a href=”mailto:support@blogearns.com”.

#4. The fourth step is purely optional i.e. whether you want to add a specific subject for the email or not is totally up to you. But I need to explain this also, So Add a specific subject-line (Optional). If you want to add a specific subject automatically type a question mark after the users email address, followed by the word “subject”, followed by an equal’s sign, and then add the specific subject after “equal sign”. The whole steps so-far would look like
<a href=”mailto:support@blogearns.com?subject=Subject text here”

#5. Now add a closing bracket >. Till now our HTML commands tell the browser which email address to link to and to add a subject. The closing bracket “>” at the end tells the browser that no more commands to execute when the link is clicked.

#6. Now after the closing bracket Write the visible link text this can be a word, an image, a phrase, or even a duplicate the user’s email address to which the email is being sent to.

#7. Now it’s time to close the anchor tag </a>. This closes the HTML command. In HTML every opening tag must have a closing tag this represent better coding practice. So-far we wrote command <a href=”mailto:support@blogearns.com?subject=Subject text here”>Mail ME! </a>
Don’t forget to save the file and open the HTML file in your browser and check the result now.
#8. There may be a case you want to send the same email to more than one people, you need to add Carbon copy (CC) to the mail. Let’s know how to add Carbon Copy (CC) in HTML.
<a href=”mailto:support@blogearns.com?cc=admin@blogearns.com”>Email with Carbon Copy (CC)</a>
How to create an Email link in HTML with Carbon Copy (CC) and Subject
We can also add CC and Subject in an email link. Let’s see how to do this:
<a href=”mailto:support@blogearns.com?cc=admin@blogearns.com&subject=This is Email’s subject”> Email with CC and Subject</a>
You might be wondering – is it possible to add email body to HTML email. So, the answer would be yes, my dear friend. Let’s see how to do this.
<a href=”mailto:support@blogearns.com?cc=admin@blogearns.com&subject=This is subject line&body=This is email body”>Email with CC Subject and Body</a>
| Summary of the post | |
| Email without Subject | <a href=”mailto:support@blogearns.com”> Mail me here </a> |
| Email with subject | <a href=”mailto:support@blogearns.com?subject=Subject text here”> Mail me here </a> |
| Email with CC and Subject | <a href=”mailto:support@blogearns.com?cc=admin@blogearns.com&subject=Subject text here”> Mail me here </a> |
| Email with CC, Subject, and Body | <a href=”mailto:support@blogearns.com?cc=admin@blogearns.com&subject=Subject text here&body=This is email body”> Mail me here </a> |
| Source code | Download |
Let’s see this in action in the video below






Hi there ! Can you please help me , i am unable to add adsense account on my blogger.
Error is You have an other account
Yes of course, mail us you account details with error screenshot.